Objective
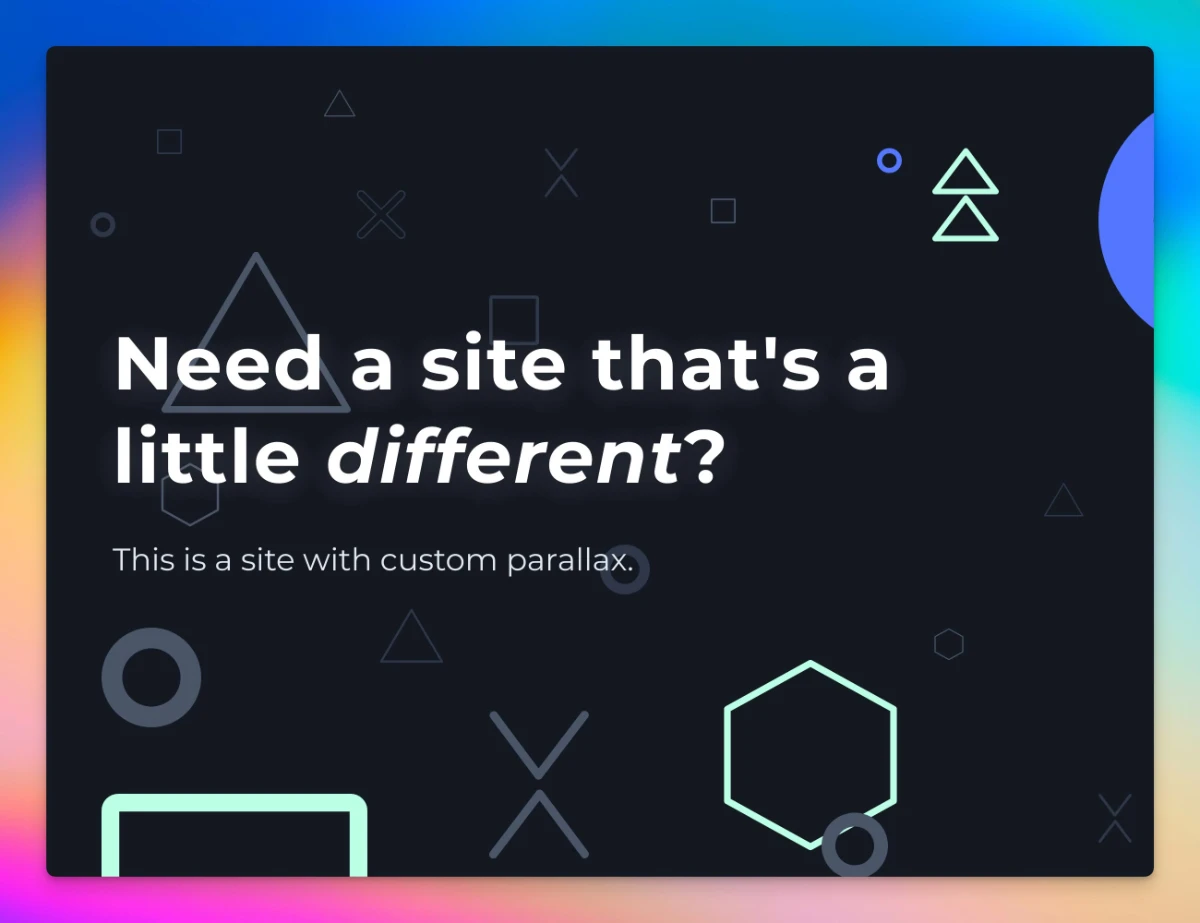
Create a unique static website using a modern JavaScript framework, which in this case is GatsbyJS.
Process
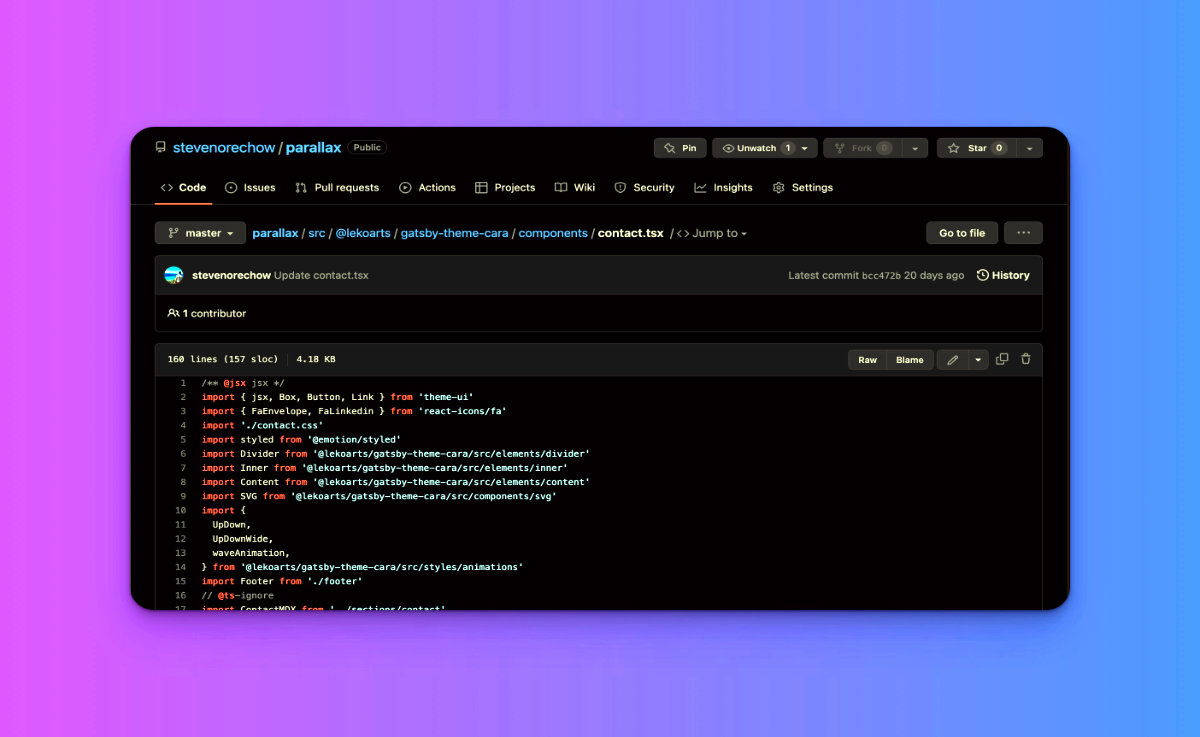
- Fork the open-source repository on GitHub.
- Modify the code and create detailed commits outlining each change in my own GitHub repository as I customized the front end.
- Deploy the site on Netlify.
Outcome
I was able to begin familiarizing myself with some of the latest technology that is in demand with the top brands and largest technology companies today by learning to build a site with Gatsby. Gatsby and Tailwind CSS are arguably the cutting edge of front-end development right now and will be for the foreseeable future.